优雅居中:`place-items: center` 的魔力

在前端设计的旅途中,元素的居中布局总是我们不得不面对的一个挑战。尽管市面上存在着多种解决方案,但今天我要为大家介绍一种我个人特别钟爱的居中方法,那就是利用 place-items: center 来实现优雅的居中布局。
在探索这一技巧之前,我们先来了解一下它的背景。在 CSS Grid 布局系统中,place-items 属性为我们提供了一种便捷的方式来同时设置 align-items 和 justify-items。当我们将 place-items 设置为 center 时,实际上是将这两个属性的值都设置为 center,从而实现了元素在水平和垂直方向上的居中。
想象一下,你正在设计一个页面,其中有一个需要居中的元素。此时,你只需要为该元素添加一个类名,并在 CSS 中为这个类名设置 display: grid; 和 place-items: center;。这样,无论这个元素的内容如何变化,它都能够始终保持在容器的中心位置。
下面是一个简单的示例代码:
.center-container {
display: grid;
place-items: center;
/* 你可以根据需要添加其他样式,如高度、宽度、背景色等 */
height: 200px; /* 示例高度 */
width: 200px; /* 示例宽度 */
background-color: #f0f0f0; /* 示例背景色 */
}
.centered-element {
/* 这里是你要居中的元素的样式 */
color: #333;
font-size: 24px;
}在 HTML 中,你可以这样使用它:
<div class="center-container">
<div class="centered-element">
我是居中的元素!
</div>
</div>通过这种方式,.centered-element 将被完美地居中在 .center-container 中。不仅如此,place-items: center; 的强大之处在于它的通用性和灵活性。无论你的元素是文本、图片还是其他任何内容,只要它被包裹在一个设置了 display: grid; 和 place-items: center; 的容器中,它就能够实现居中布局。
希望这个技巧能够帮助你在前端开发中更加轻松地实现居中布局!
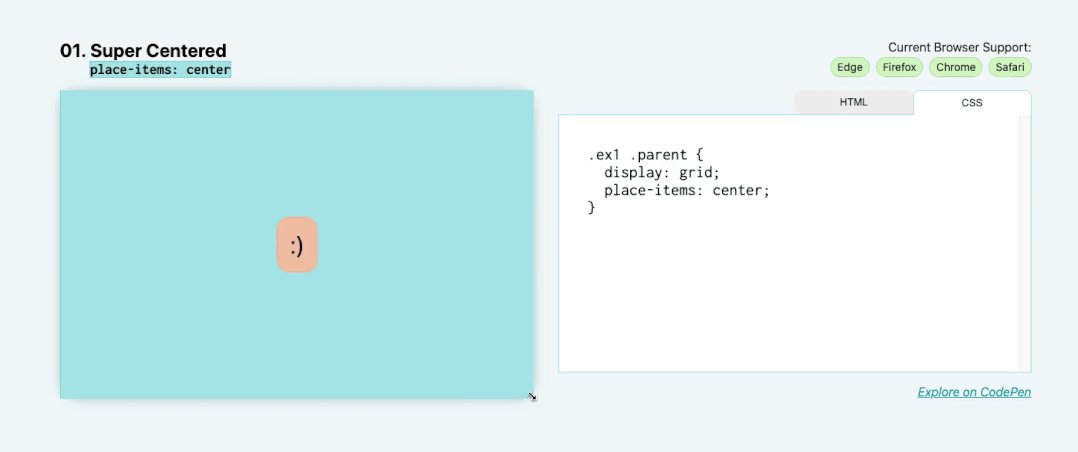
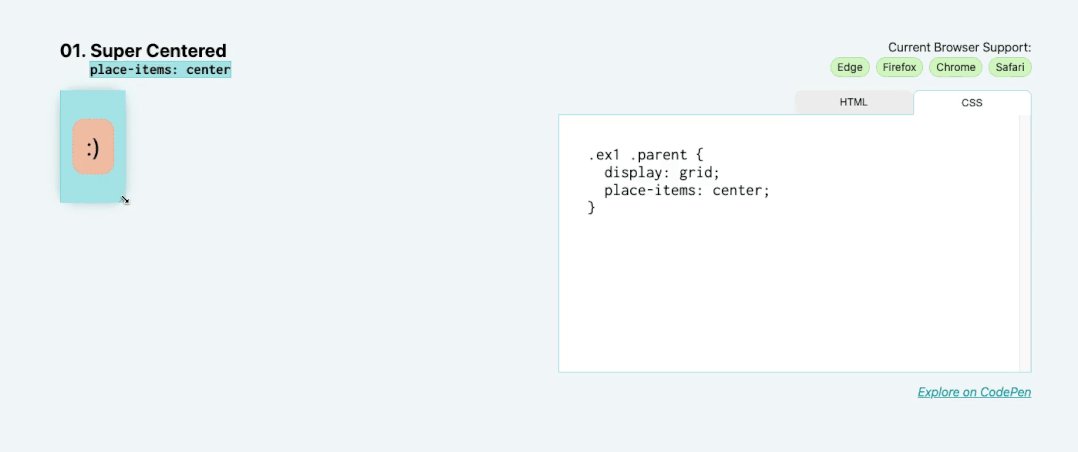
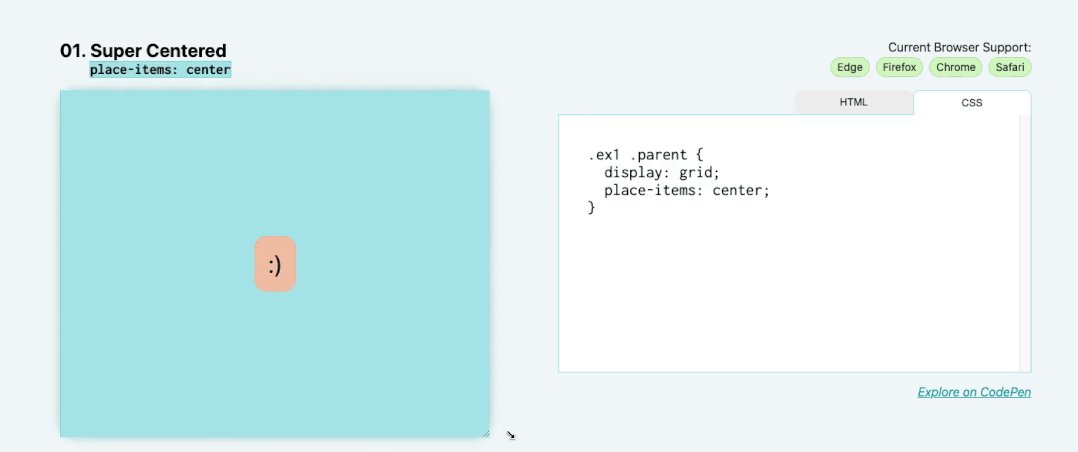
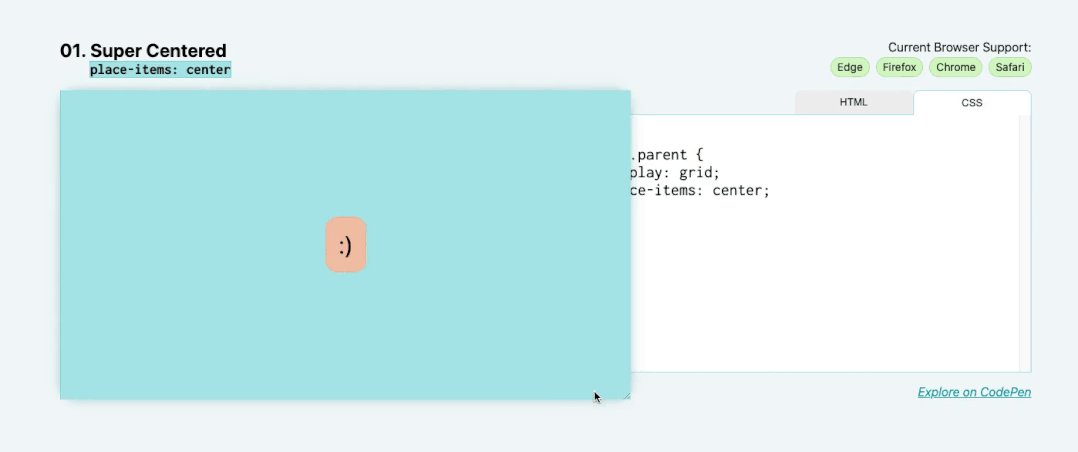
超级居中实际效果

版权申明
本文系作者 @拾点笔记 原创发布在拾点笔记-技术笔记与工具集合分享站点。未经许可,禁止转载。



暂无评论数据